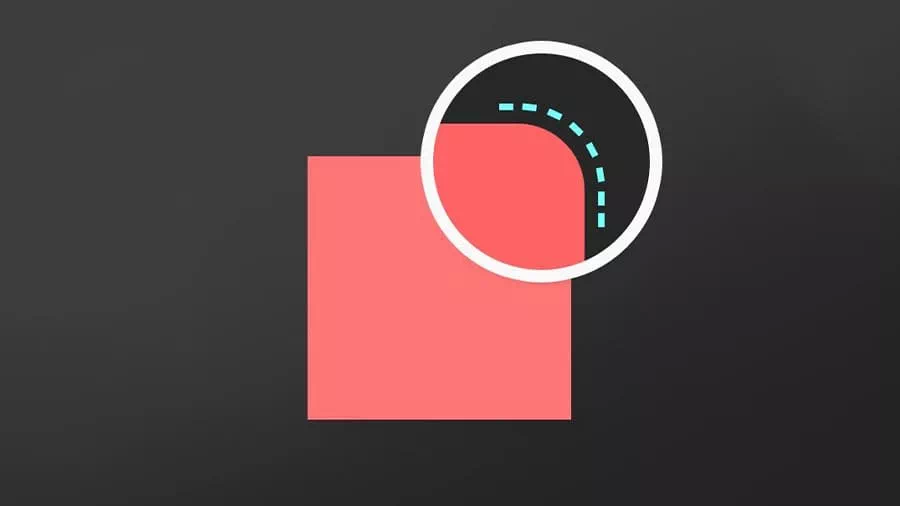
안녕하세요! 오늘은 티스토리 블로그에서 이미지를 더욱 매력적으로 꾸미기 위해 CSS를 사용하여 이미지 모서리를 둥글게 만드는 방법에 대해 알아보겠습니다. 모서리를 둥글게 만드는 것은 블로그의 전반적인 디자인을 부드럽고 현대적으로 만들어줍니다. 이 글에서는 CSS 코드 설명과 사용법을 상세히 안내하겠습니다.

CSS 기본 이해하기
CSS(Cascading Style Sheets)는 웹 페이지의 스타일을 정의하는 언어입니다. HTML 요소의 레이아웃, 색상, 폰트, 크기 등을 조절할 수 있습니다. 이미지의 모서리를 둥글게 만드는 것은 border-radius 속성을 사용하여 쉽게 구현할 수 있습니다.
border-radius 속성 사용법
border-radius 속성은 요소의 모서리를 둥글게 만들어주는 CSS 속성입니다. 이 속성을 사용하면 모든 모서리 또는 특정 모서리만 둥글게 만들 수 있습니다. 기본적인 사용법은 다음과 같습니다.
/* 모든 모서리를 둥글게 */
border-radius: 5px;1. 특정 모서리 둥글게 만들기
각 모서리마다 다른 반경을 지정할 수도 있습니다. 아래는 각 모서리를 개별적으로 둥글게 만드는 예시입니다.
/* 왼쪽 위 모서리 둥글게 */
border-top-left-radius: 10px;
/* 왼쪽 아래 모서리 둥글게 */
border-bottom-left-radius: 10px;
/* 오른쪽 위 모서리 둥글게 */
border-top-right-radius: 10px;
/* 오른쪽 아래 모서리 둥글게 */
border-bottom-right-radius: 10px;이와 같이 각각의 모서리를 원하는 만큼 둥글게 설정할 수 있습니다.
티스토리 블로그에 적용하기
이제 티스토리 블로그에서 이미지를 둥글게 만드는 CSS 코드를 적용하는 방법을 알아보겠습니다.
1. CSS 코드 추가하기
- 티스토리 관리자 페이지에 로그인합니다.
- '스킨 편집' 메뉴로 이동합니다.
- 'CSS' 탭을 클릭합니다.
- 아래의 CSS 코드를 추가합니다.
/* 모든 이미지에 적용 */
img {
border-radius: 5px; /* 모든 모서리 둥글게 */
}
/* 특정 클래스에 적용 (예: 'rounded-image' 클래스) */
.rounded-image {
border-radius: 10px; /* 모든 모서리 둥글게 */
}
/* 특정 모서리 둥글게 */
.rounded-top-left {
border-top-left-radius: 10px; /* 왼쪽 위 모서리 둥글게 */
}
.rounded-bottom-left {
border-bottom-left-radius: 10px; /* 왼쪽 아래 모서리 둥글게 */
}
.rounded-top-right {
border-top-right-radius: 10px; /* 오른쪽 위 모서리 둥글게 */
}
.rounded-bottom-right {
border-bottom-right-radius: 10px; /* 오른쪽 아래 모서리 둥글게 */
}2. 이미지에 클래스 추가하기
이제 블로그에서 이미지에 CSS 클래스를 추가하여 둥글게 만들 수 있습니다. HTML 코드에서 이미지 태그에 클래스를 추가합니다.
<img src="이미지_URL" alt="설명" class="rounded-image">또는 특정 모서리만 둥글게 하고 싶다면 다음과 같이 적용할 수 있습니다.
<img src="이미지_URL" alt="설명" class="rounded-top-left">다양한 효과 주기
border-radius 속성 외에도 다른 CSS 속성과 조합하여 다양한 디자인 효과를 추가할 수 있습니다. 예를 들어, 이미지에 그림자 효과를 주고 싶다면 다음과 같이 작성할 수 있습니다.
.rounded-image {
border-radius: 10px; /* 모든 모서리 둥글게 */
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.3); /* 그림자 효과 */
}이렇게 하면 이미지에 부드러운 그림자가 생겨 더욱 입체감 있는 디자인을 연출할 수 있습니다.
반응형 디자인 고려하기
모바일 사용자도 많기 때문에, 반응형 디자인을 고려하여 CSS를 작성하는 것이 중요합니다. 미디어 쿼리를 사용하여 특정 화면 크기에서 모서리 반경을 조정할 수 있습니다.
@media (max-width: 768px) {
.rounded-image {
border-radius: 15px; /* 모바일에서는 더 둥글게 */
}
}마무리
이제 티스토리 블로그에서 CSS를 사용하여 이미지 모서리를 둥글게 만드는 방법을 익히셨습니다. 디자인에 따라 다양한 효과를 주고, 사용자에게 더 나은 경험을 제공할 수 있습니다. CSS는 매우 강력한 도구이므로, 다양한 속성을 실험해 보며 자신만의 스타일을 만들어보세요!
블로그 디자인을 지속적으로 개선하고, 독자들에게 더 매력적인 콘텐츠를 제공하기 위해 CSS를 적극 활용해 보시기 바랍니다. 감사합니다.